We are talking about the ability to carry out various browser functionalities without even launching that browser in the first place. From disabling extensions to opening a new incognito mode, from disabling account sync to restoring your last browser session, all these tasks could be carried out without even interacting with Chrome in the first place. Along the same lines, you could also take screenshots of a website using Chrome without even opening it. And in this guide, we will show you how to do just that. Follow along.
How to Take Screenshots in Chrome Without Opening It
To carry out these tasks, we will be making use of command-line tools. There exist a unique command for each of these tasks and moreover, there are three different approaches through which you could execute these commands. The first one is via Chrome’s target field, the next method is by using the Run dialog box and the final approach is through the Command Prompt window. Since the Target method is permanent in nature, we wouldn’t be using it for this purpose. (This is because whenever you would launch Chrome, it would instead end up taking a screenshot!). Rather, we will be focusing on the CMD and Run methods, since they are temporary in nature and you could carry it out as and when required. Moreover, the command is the same for both these methods, so you could easily copy-paste it in either CMD or Run, depending on your preference. So without any further delay, let’s get started with the steps to take screenshots of a website using Chrome without opening it.
The Command Syntax
Let’s understand each of these parameters and the values that you need to enter with the help of an example.
Example
Testing the Command
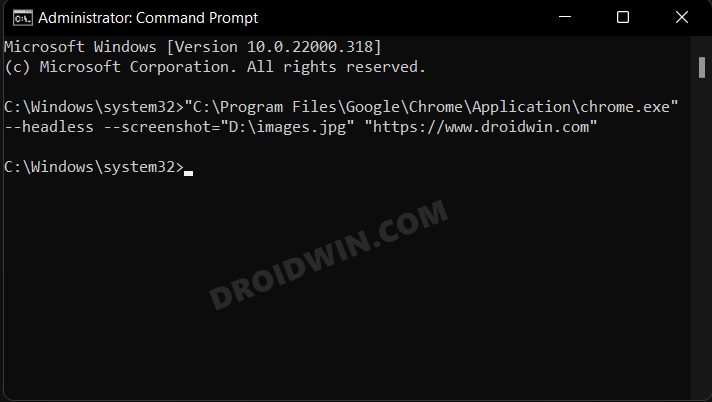
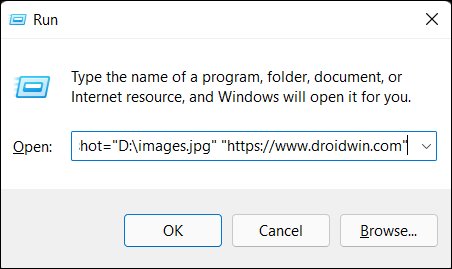
Let’s now put it to the test. For that, you only need to copy-paste the output in the CMD window or the Run dialog box, depending upon your preference
Using CMD
Using Run
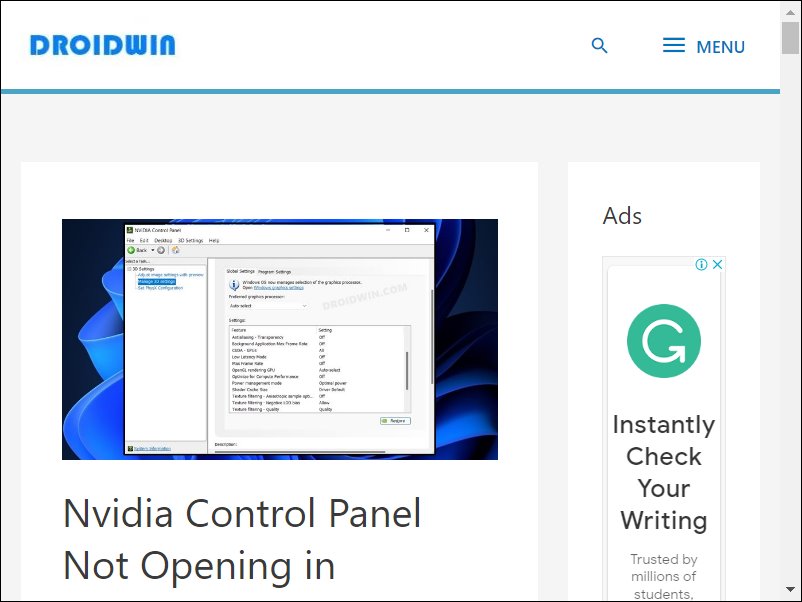
Output
Changing the Screenshot Window Size
By default, the screenshot size is 800 x 600. So the screenshot only compromises the top-most portion of the website. Well, turns out you could customize this value and get the screenshot as per your desired size.
Syntax
We have already explained the rest of the parameters, the new addition is the –window-size=1500,2500. You could change this value to the desired one. [Do note that this value is not under double quotes].
Example
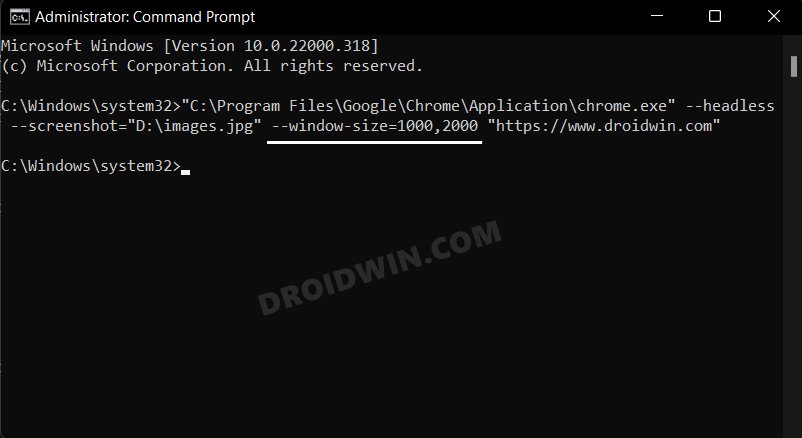
Let’s take a screenshot optimized for tablet size displays, say widht= 1000 and height= 2000. So our command will transform to:
Output
Click on the below image to view the actual size screenshot (which in our case is 1000 x 2000). So with this, we round off the guide on how you could take screenshots of a website using Chrome without opening it. We have shared two different methods for the same. Likewise, we have also listed the steps to change the size of the screenshots. If you have any queries concerning any of the aforementioned steps, then do let us know in the comments. We will get back to you with a solution at the earliest.
Google Chrome Slow/Laggy in Windows 11: How to FixGoogle Chrome Not Working in Windows 11: How to Fix [10 Methods]Chrome: Disable Search Image with Google Lens | Bring Back Search Google For ImagesHow to Turn off Chrome Notifications in Windows 11
About Chief Editor